”c css ld nth-child nth-of-type type“ 的搜索结果
CSS3出来那么久了,很多新特性都已经得到了主流浏览器的很好支持,相信很多人都在项目中使用过nth-of-type(n)以及nth-child(n)这两个选择器,这两个选择器功能很像,甚至在很多情况下使用的作用是相同的,但又有差异...
Universal Serial Bus Type-C Connectors and Cable Assemblies Compliance Document
USB Type-C的概述与规范说明 Universal Serial Bus Type-C Cable and Connector Specification 2.0
该选择器,虽然之前用的也不少,但感觉理解的不是特别好,使用的时候效率太低,所以今天就总结一下,嗯:nth-of-type() CSS 伪类 匹配同类型中的第n个同级兄弟元素。先来看个简单的例子理解一下上面的意思:HTML代码...
:first-child选择器和:first-of-type选择器的区别 :first-child 选择器匹配其父元素中的第一个子元素。 :first-of-type* 选择器匹配元素其父级是特定类型的第一个子元素。 p:first-of-type是所以特定类型p的第一个子...
nth-of-type和nth-child的区别与相关使用,选取前几个,选取后几个,选取前几个和后几个, 选取第几个到第几个等等
nth-of-type的属性和用法 一、先来介绍一下nth-child(n)的弊端: 我们可以先给一个div盒子,然后里面放上一些行内元素作为研究对象。代码如下: <div> <p>你好</p> <span>我是1span</...
区别:两种匹配的元素不同,“:nth-of-type(n)”选择器是匹配属于父元素的特定类型的第N个子元素,元素类型是有限制的;而“:nth-child(n)”选择器是匹配属于其父元素的第N个子元素,元素类型是没有限制的。 (推荐...
今天遇到了一个问题 <div class="main"> <div class="xxx"></div> <div class="box"> aaa <div class="box1"> ddd <...
:nth-of-type(n) 选择器匹配属于父元素的特定类型的第 N 个子元素的每个元素. n 可以是数字、关键词或公式。 一、nth-of-type(n) (当n为数字时) 先看下代码,在代码中具体讲解。 这里我们在一个类名为father的...
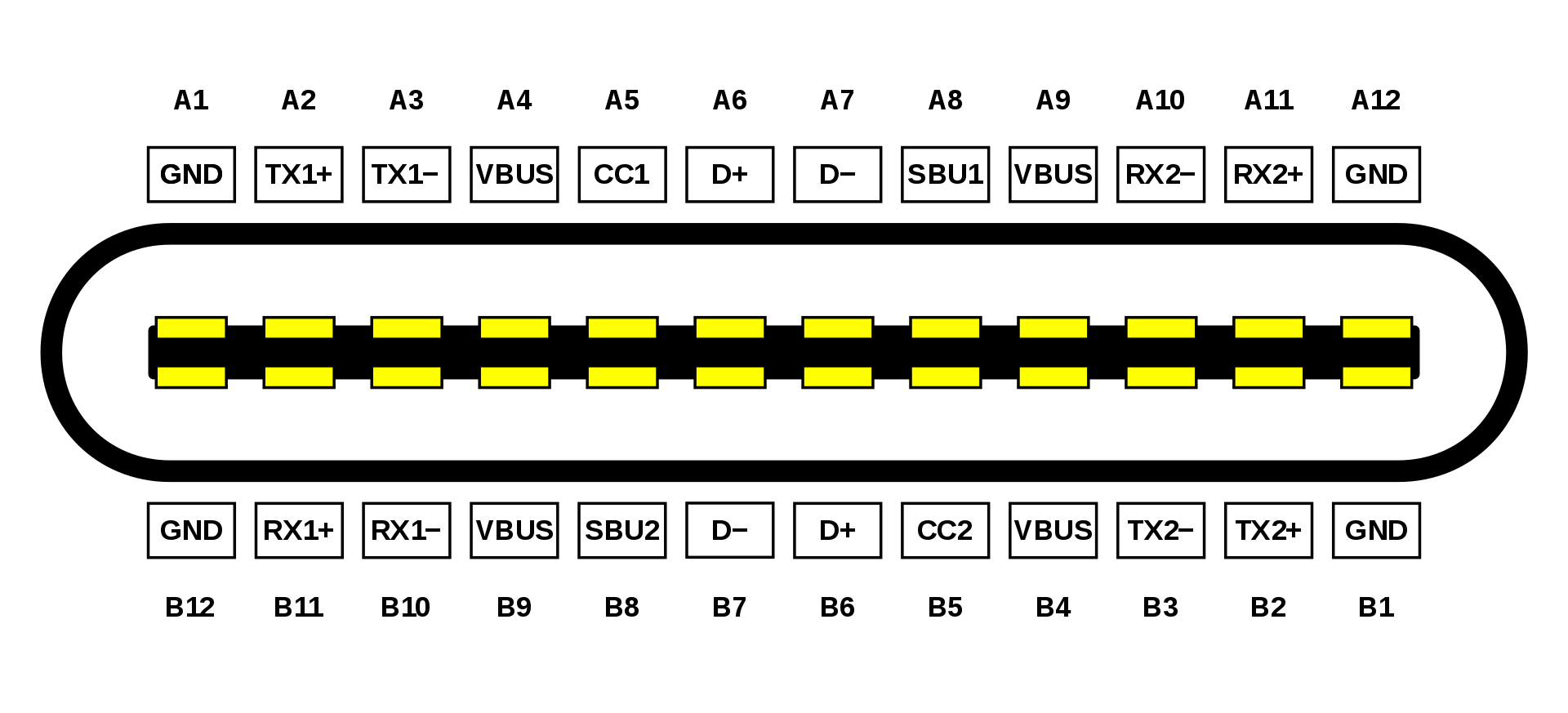
Type-c接口及其协议介绍
标签: Type-c
当我们将一个浮点数乘以一个序列时,Python会尝试将这个浮点数转换为整数,并重复这个序列相应的次数。在解决这个错误时,我们可以检查乘法操作是否正确,使用整数代替浮点数,或者使用循环来实现乘法操作。...
TYPE-C接口引脚详解
标签: type-c
Python报错:ValueError: Type must be a sub-type of ndarray type
Content-Type是什么? 在HTTP协议消息头中,使用Content-Type来表示媒体类型信息。它被用来告诉服务端如何处理请求的数据,以及告诉客户端(一般是浏览器)如何解析响应的数据,比如显示图片,解析html或仅仅展示一...
有两个方法:
Content-Type含义为内容类型,请求头和响应头中都有该项,有时我们会遇到明明发送了参数后端却没有拿到的情况,或后端向我们发送了一个图片,获取后却是乱码。 本文主讲:参数传输失败元凶:请求头中的Content-Type ...
比如div p:nth-child(2)表示div下的第二的元素、如果不是p元素则没有匹配的元素 :nth-of-type()表示父元素下的第n个类型的元素 比如div p:nth-of-type(2)表示div下的第二个p元素。 基本代码如下: &lt;!...
当一个函数的形参为非const类型,而一个参数以非const传入,编译器一般会认为程序员会在该函数里修改该参数,而且该参数返回后还会发挥作用。此时如果你把一个临时变量当成非const引用传进来,由于临时变量的特殊性...
然而一到POST请求的时候,花样就来了,后端童鞋跟你说,我这个接口在postman试过是没问题的,你content-type设置成我要的就行了,要是真这么简单今天咱也就啥也不写了。今天就来聊聊设置不同content-type时,前端童鞋...
p{ &:nth-of-type(2){ margin-top:9px; } a{ color: $font-color836; } } .team{ width:100%; ..
这种情况下,我们常常会使用:last-child和:last-of-type两种伪类来实现目的,那么这两种有何区别呢? :last-child选择器用来匹配父元素中最后一个子元素 注意,该伪类前的标签是指子元素,而不是父元素,例如p:last-...
本文来自 ... 因为我用 BING 搜这个 error 搜不到,因此记录下来,方便后人。 问题描述 错误的起因是我想在 C++ 的一个类中定义 static const string,并且给这个变量初始化: class A { ... priv...
推荐文章
- 大数据和云计算哪个更简单,易学,前景比较好?_大数据和云计算哪个好-程序员宅基地
- python操作剪贴板错误提示:pywintypes.error: (1418, 'GetClipboardData',线程没有打开的剪贴板)...-程序员宅基地
- IOS知识点大集合_ios /xmlib.framework/headers/xmmanager.h:66:32: ex-程序员宅基地
- Android Studio —— 界面切换_android studio 左右滑动切换页面-程序员宅基地
- 数据结构(3):java使用数组模拟堆栈-程序员宅基地
- Understand_6.5.1175::New Project Wizard_understand 6.5.1176-程序员宅基地
- 从零开始带你成为MySQL实战优化高手学习笔记(二) Innodb中Buffer Pool的相关知识_mysql_global_status_innodb_buffer_pool_reads-程序员宅基地
- 美化上传文件框(上传图片框)_文件上传框很丑-程序员宅基地
- js简单表格操作_"var str = '<table border=\"5px\"><tr><td>序号</td><-程序员宅基地
- Power BI销售数据分析_powerbi汇总销售人员业绩包括无销售记录的人-程序员宅基地